小程序与HTML 5在开发上的区别与联系
小程序和HTML 5有着紧密的关系,如两者遵循相同的语法规范、拥有相似的组件、都支持响应式布局,甚至小程序的框架与AngularJS、Vue.js拥有相似的功能(数据绑定、事件绑定、条件渲染、列表渲染、组件化、模块化)。不过两者还是有明显区别的。
1.开发语言不同
下图展示了HTML 5在开发语言和功能上的差异。

小程序的WXML标签语言和WXSS样式语言并非标准的HTML5和CSS 3。
2.组件封装不同
小程序独立出来很多原生App的组件。在HTML5需要模拟才能实现的功能,在小程序里可以直接调用组件,如预览图片、录音等功能。
3.执行效率不同
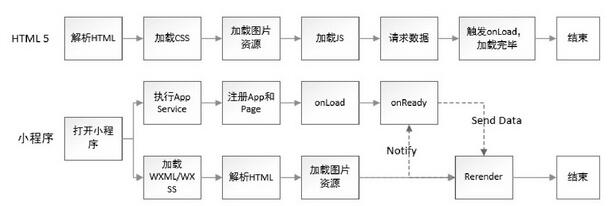
HTML 5和小程序的加载流程如下图所示。

HTML 5在加载时受限于网络环境,需要顺序加载HTML、CSS、JS,然后返回数据,最后渲染页面,并显示在浏览器中。用户经常需要等待很长时间,体验会受影响。
相比之下,小程序的两个线程——AppservAppservice Thread和View Thread会同时进行、并行加载,甚至Appservice Thread会更早执行。当视图线程加载完通知Appservice时,Appservice会把准备好的数据用setData的方法返回给视图线程。
小程序的这种优化策略可以减少用户的等待时间,加快小程序的响应速度。
上一篇:从产品角度看小程序的特点
下一篇:公司组织员工秋季旅游的通知
相关新闻推荐
- 微信小程序营销的现实意义 2019-08-29
- 新时代媒体传播工具 2019-05-28
- 微信小程序功能分析 2019-04-11
- 小程序是新形态下的营销app 2019-02-21
- 企业小程序设计需要善用网络资源 2018-12-06
- 轻应用是未来app营销的有力补充 2018-11-23
- 小程序与HTML 5在开发上的区别与联系 2018-11-22
- 从产品角度看小程序的特点 2018-11-21
- App的五大现实困境 2018-11-20
- 小程序营销对于网络营销的影响 2018-11-07






 发布时间:2018-11-22
发布时间:2018-11-22
 浏览次数:1895
浏览次数:1895